| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 명령-쿼리 분리
- 하향식 접근
- OOP
- 유연한 설계
- Swift#flatMap#map#Monad#함수형 프로그래밍#Optional
- Apple # HIG #iOS15 #iOS14 #Human #Interface #Guidelines #Apple developer # Apple human interface guidelines
- 믹스인
- 객체지향
- 다형성
- 일관성 있는 협력
- 서브 타이핑
- dip
- 런타임 의존성
- 상속 조합 폭발적 증가
- 오브젝트
- 책임주도설계
- 유여난 설계
- 알고리즘
- 의존성
- 합성
- 추상화
- 설계 재사용
- 컴파일 타임 의존성
- 메서드를 통한 해결
- 상속
- 객체 생성 사용 분리
- 행동 호환성
- iSP
- OCP
- '기존 설계 재사용
- Today
- Total
도니의 iOS 프로그래밍 세상
[UIKit] Hugging priority, Compression resistance - IntrinsicContentSize 2탄 본문
[UIKit] Hugging priority, Compression resistance - IntrinsicContentSize 2탄
Donee 2023. 2. 15. 18:00이번시간에는 Autolayout간의 충돌을 해결할 수 있는 hugging priority, compression resistance에대해 알아보겠습니다.
두가지 키워드의 정의 및 사용법을 익히기 전 왜 필요한지에 대해 배우겠습니다.
필요한 이유
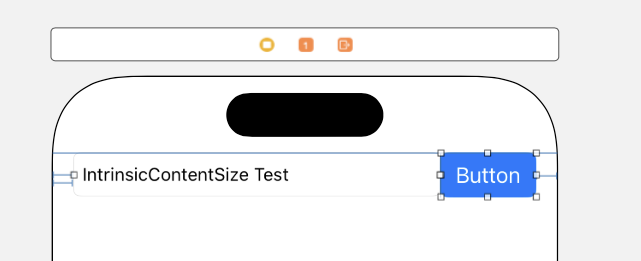
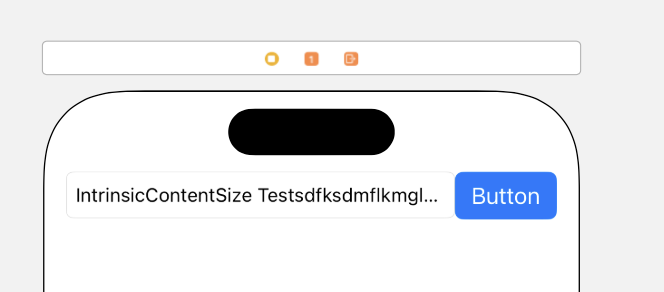
TextField와 Button이 동일선상에 위치합니다. TextField와 Button는 밑의 그림과 같이 서로 붙어있습니다.

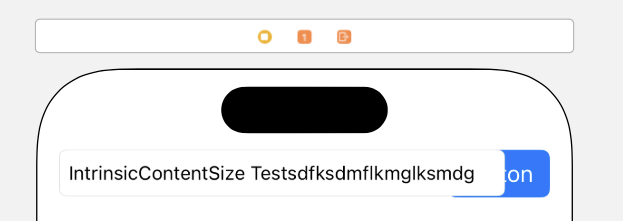
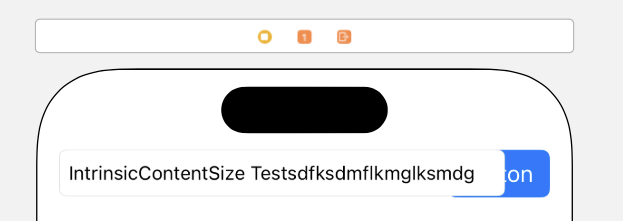
Autolayout은 에러없이 정상적으로 동작합니다. 하지만, 이때 TextField가 글자가 많아진다면 어떻게 될까요?

서로 고유크기를 지키면서 Autolayout까지 지키려고 했기 때문에 에러가 발생했습니다.
만약 본인이 컴퓨터라면 둘중 어떤 크기를 줄이고, 어떤 크기를 그대로 둘것인가요?
“제일 첫번째 그림과 같이 TextField를 Button과 붙인 뒤, Button의 크기는 그대로 두고, TextField가 축소되도록 할겁니다”
하지만, 이를 컴퓨터는 정확하게 알 수 없습니다.
두개의 크기에 대한 우선순위가 기본적으로 동일하기 때문에 판단할 수 없는 거죠.
이를 해결하기 위해선 우린 둘간의 우선순위를 정해야합니다. 그것이 바로 Content Hugging, Compression resistance입니다.
이제 두가지 정의와 사용법을 익히겟습니다.
정의
Content Hugging
the priority with which a view resists being made larger than its intrinsic size.
이것의 의미는 “고유 사이즈이상으로 늘어나지 않으려는 것”이다.
뷰의 실제 사이즈가 해당 뷰의 고유 사이즈 이상 커지지 않는 것이다.
부등호로 표시하면 다음과 같다
view.width <= IntrinsicContentSize.width
view.height <= IntrinsicContentSize.height
Compression Resistance
the priority with which a view resists being made smaller than its intrinsic size
이것의 의미는 “고유 사이즈 이하로 줄어들지 않으려는 것”이다.
뷰의 실제 사이즈가 해당 뷰의 고유 사이즈 이하로 줄어들지 않는 것이다.
부등호로 표시하면 다음과 같다
view.width >= IntrinsicContentSize.width
view.height >= IntrinsicContentSize.height
예제
1. Compression Hugging Priority

앞서 말한 예제의 문제점은 버튼의 크기와 TextField의 크기중 우선순위가 맞지 않는 것이다.
여기서 우리는 “TextField를 Button과 붙인 뒤, Button의 크기는 그대로 두고, TextField가 축소되도록 할겁니다”라고 하였습니다.
그렇다면 Button은 고유크기 이하로 줄어들어서는 안됩니다.(TextField는 고유크기 이하로 줄어들어도 괜찮고요)
결국 우리는 Compression Resistance Priority에서 버튼이 더 큰 값을 가져야합니다.(Priority는 값이 클수록 우선순위가 높습니다.)
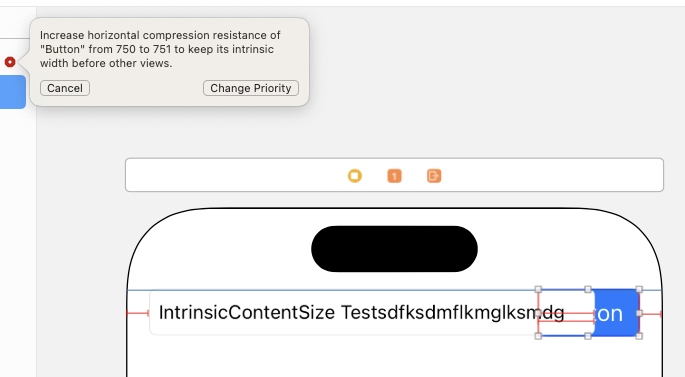
해당 사실이 맞을까요?

Xcode에서도 우리의 생각과 동일한 경고창을 띄워주고 있습니다.
한번 Button의 Compression Resistance Priority를 높이겠습니다.

정상 해결되었습니다. 이렇듯 Compression Priority를 사용해 크기의 우선순위를 지정할 수 있습니다.
2. Hugging Priority
Hugging Priority의 예제를 살펴보겠습니다.
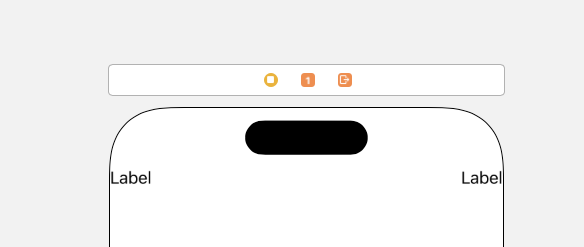
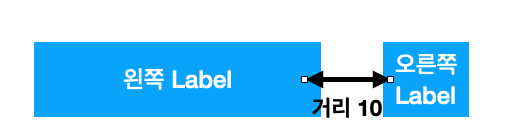
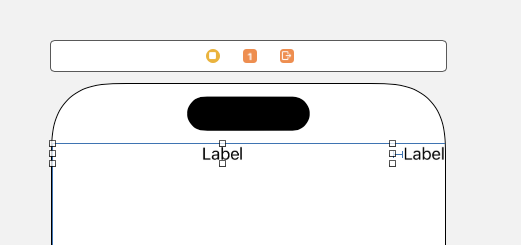
Label을 양끝쪽에 두고, 왼쪽 label의 trailing은 오른쪽 Label의 leading에서 10만큼 떨어져있습니다(양쪽 사이의 거리는 10이라는 의미입니다.)
밑에와 같은 상황입니다.

우리의 의도는 다음과 같습니다

“왼쪽 Label이 커져서, 오른쪽 label의 leading으로부터 10만큼 떨어져있게 한다”
이때, 컴퓨터는 정상적으로 위와같이 판단할 수 있을까요?
두개의 크기중 어떤것을 늘려서 둘 사이의 10이라는 공간을 만들어야 할지 알 수 없습니다.
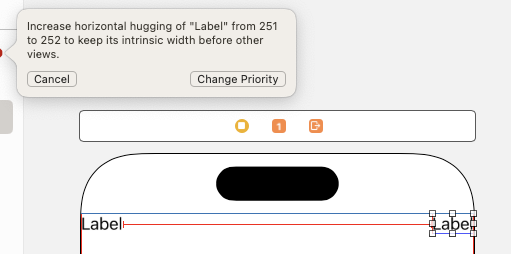
그래서 컴퓨터는 어떤것을 늘려야할 지 우선순위를 달라고 요구합니다

두 Label의 Content Hugging Priority가 251입니다.
따라서 우리는 왼쪽 Label을 자신의 고유 크기 이상으로 늘려야 합니다.(Label의 IntrinsicContentSize(고유크기) 파란색 네모난 박스입니다.)
Content Hugging은 고유크기 이상으로 늘어나지 않으려는 우선순위입니다.
따라서 오른쪽 Label의 Content Hugging > 왼쪽 Label의 Content Hugging입니다.(왼쪽이 고유크기 이상으로 커져야하기에 우선순위가 더 낮습니다.)
따라서 오른쪽 Label의 Content Hugging을 252로 바꿔주어야 합니다.

결론적으로 모든 이슈가 해결되었습니다.
IntrinsicContentSize, Content Hugging, Compression Resistance는 굉장히 중요합니다.
코드베이스로 UI를 그리다보면 이를 놓칠때가 있습니다.(저또한 1년이상 UIKit 공부, 여러개의 복잡한 앱을 개발해본 경험이 있었지만 해당 개념을 알지 못한채 개발에 임했습니다.)
그리하여 반드시 잘 숙지하셨으면 좋겠습니다.
틀린 내용이 있다면 댓글 달아주시면 너무 감사하겠습니다!
결론
- IntrinsicContentSize, Content Hugging, Compression Resistance는 굉장히 중요한 개념이다.
- IntrinsicContentSize 뷰에게 어떠한 것도 하지 않아도 갖게되는 “고유”크기이다. (보통 우리는 고유크기에서 사이즈를 임의로 할당하여 실제 사이즈와 다를수 있다.)
- Content Hugging은 뷰가 고유 사이즈 이상으로 커지지 않는 우선순위를 의미한다.
- 뷰끼리 충돌이 났을때 ****Content Hugging의 우선순위가 높을수록 자기 자신의 사이즈를 유지하고 또다른 뷰는 자기 자신의 사이즈보다 커진다.
- Compression Resistance는 뷰가 고유 사이즈 이하로 작아지지 않는 우선순위를 의미한다
- 두 뷰끼리 충돌이 났을때 Compression Resistance의 우선순위가 높을수록 자기 자신의 사이즈를 유지하고 또 다른 뷰는 자기 자신의 사이즈보다 작아진다.
참고
https://developer.apple.com/documentation/uikit/uiview/1622556-contenthuggingpriority
https://developer.apple.com/documentation/uikit/uiview/1622556-contenthuggingpriority
'UIKit' 카테고리의 다른 글
| [UIKit] IntrinsicContentSize - 1탄 기초편 (0) | 2023.01.02 |
|---|

